What is the Screen Mockup Widgets editor?
Screen Mockup Widgets editor lets you create a widget or a set of widgets which can be used frequently on your Screen Mockups. These widgets are specific to your project.
You can design a variety of widgets such as Application logo, standard footer, Copyright information, Contact information, etc. and reuse it in your Screen Mockups.
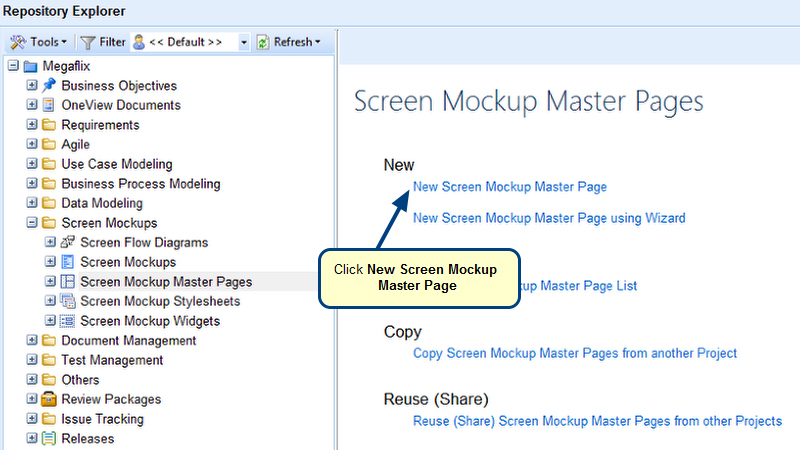
You can access this editor from Repository Explorer > Screen Mockup Widgets > New Screen Mockup Widget. Refer to the image below.
Screen Mockup Widgets editor
When to use it?
Use this editor when you want to reuse a single or a set of widgets in your Screen Mockups or Screen Mockup Master Pages. It becomes handy to use available set of widgets while designing Screen Mockups (e.g. set of widgets that can be used as main tabs for navigating through a website).
Using this editor you can create widgets of type Text, Edit, Button, List, etc. You can also perform similar actions for System Widgets. System Widgets can be saved either as Public, which are visible to all users in all projects or Private, which are visible only to you.