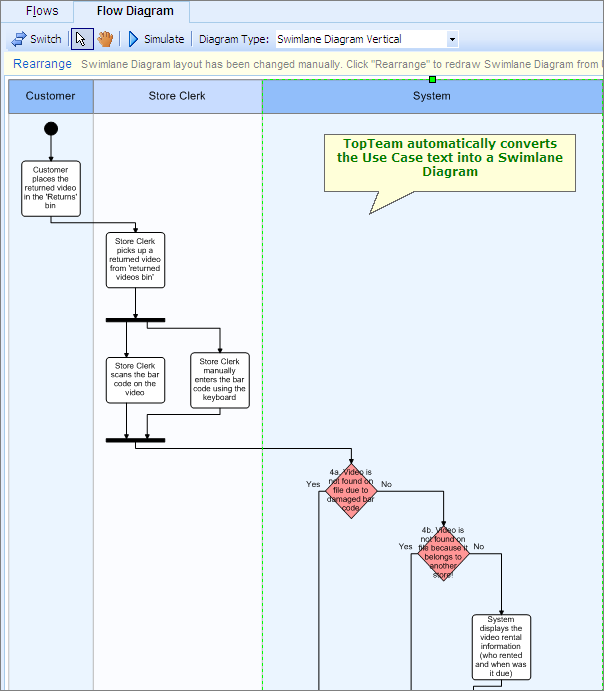
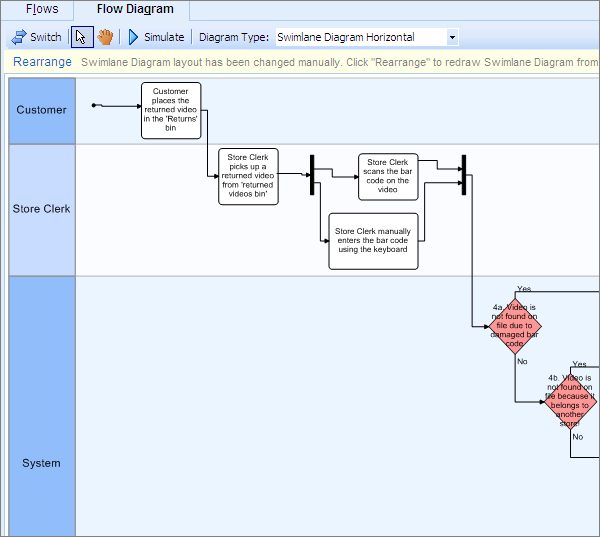
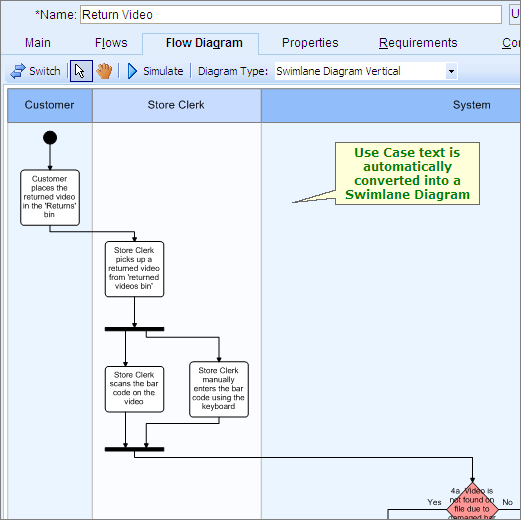
TopTeam automatically converts the text of Use Case Flow-of-events into an easy-to-understand Swimlane Diagram.
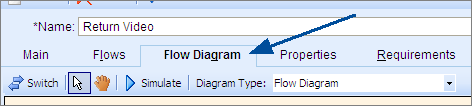
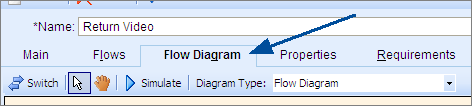
Go to the Flow Diagram Tab on the Use Case editor.

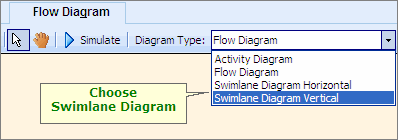
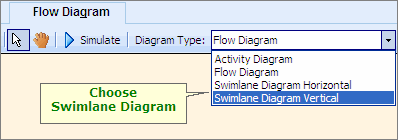
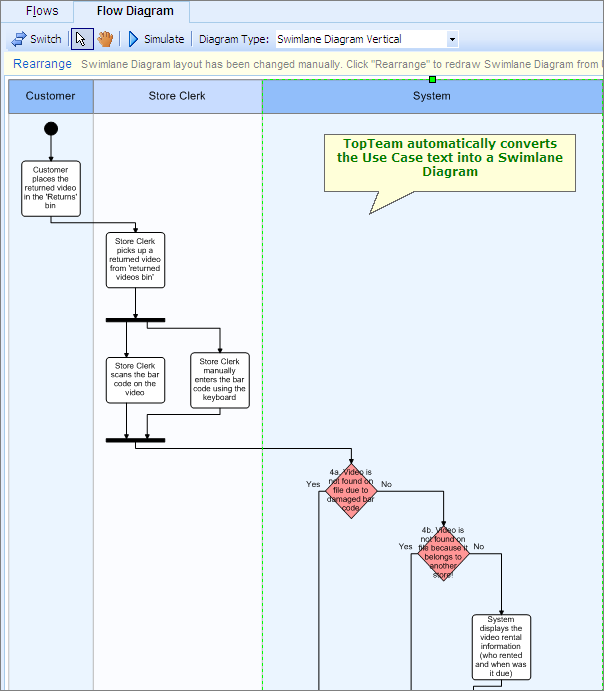
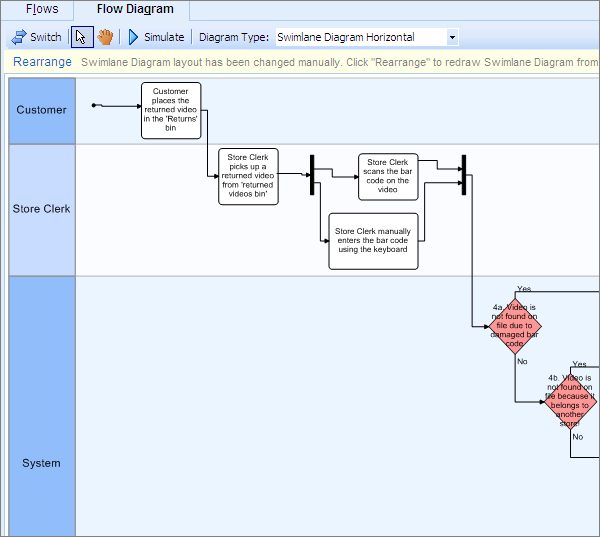
Choose Swimlane Diagram Vertical or Swimlane Diagram Horizontal from the Diagram Type dropdown list. You can choose from horizontal or vertical representation of the swimlanes.

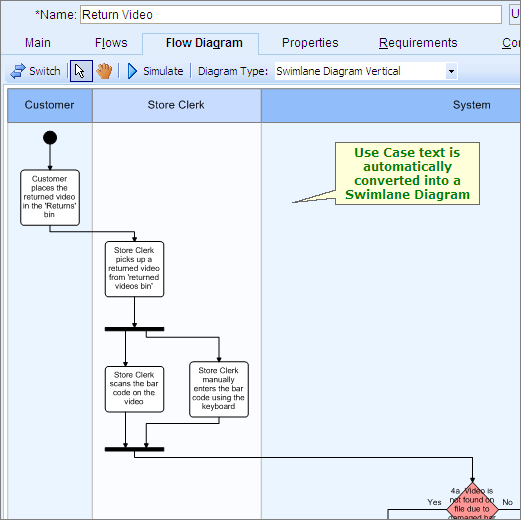
As soon as you navigate to the Flow Diagram tab, TopTeam parses the text of the Use Case Flow and automatically generates a visual representation of the Use Case steps in the form of the Swimlane Diagram.

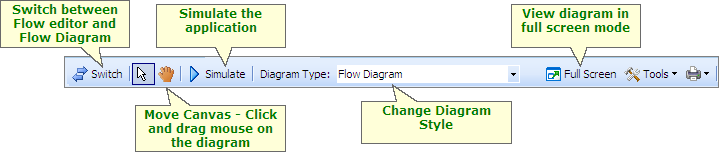
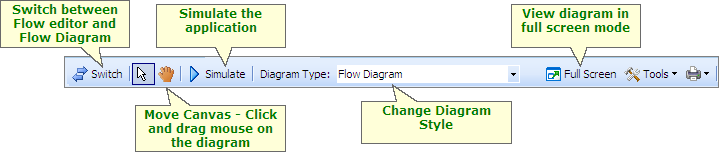
Use the functions available on the Flow Diagram toolbar (image below) to adjust the diagram for the best viewing experience.



You have now successfully visualized Use Case flow using the automatically generated Swimlane Diagram.
Proceed to the next step.